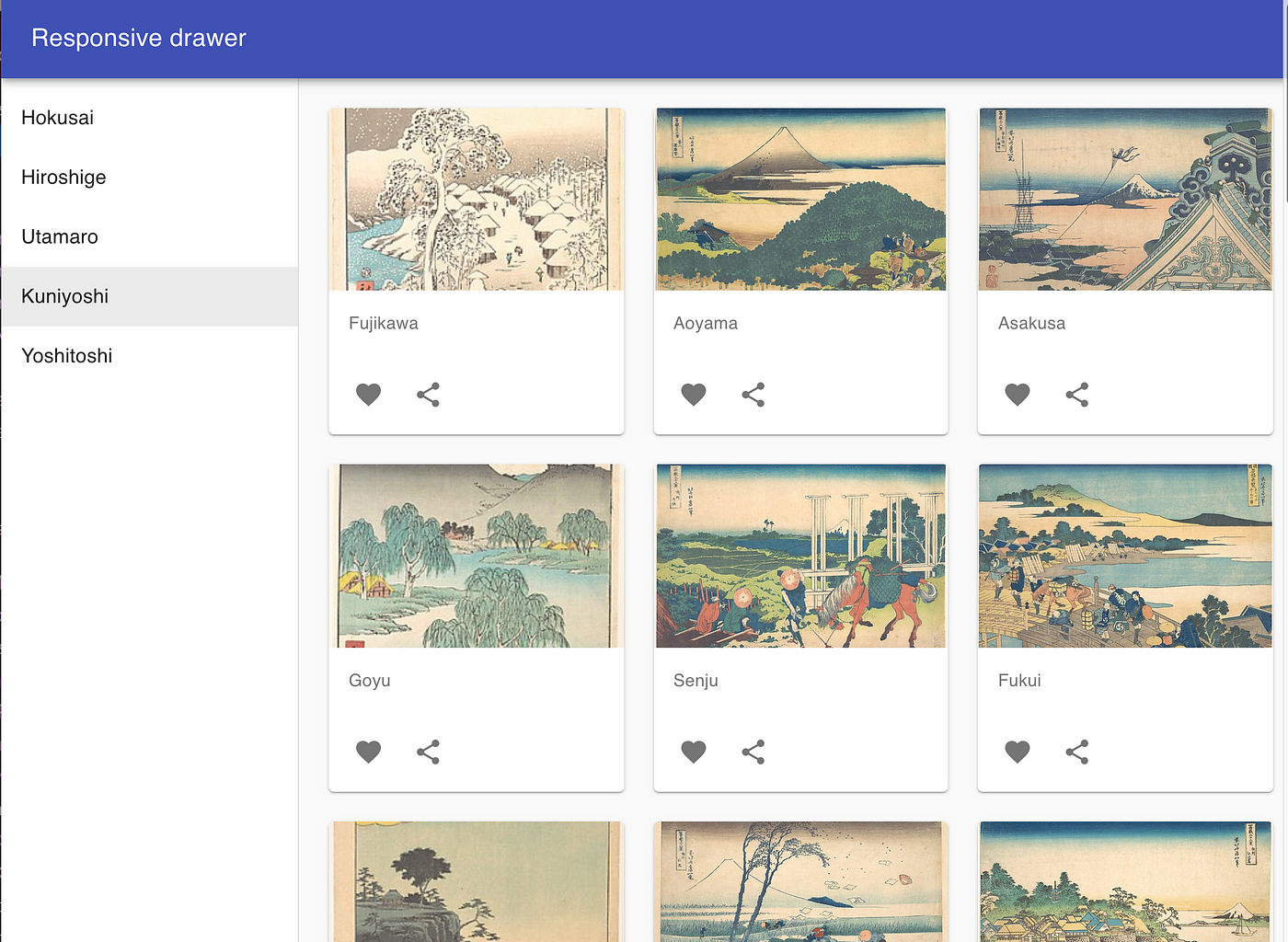
material ui drawer under appbar
Links to Full Code below. The state of the drawer is remembered from action to action and session to session.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur
React - Material-UI Responsive AppBar and Drawer.

. Persistent navigation drawers can toggle open or closed. Make the app bar z-index always one more than the drawer z-index zIndex. Clipped under the app bar drawer.
There are some properties that should always be the same in the three components. Awesome-material-ui - A curated list of Material-UI resources and related projects. A preconfigured Material-UI Drawer nested under an AppBar and inside a div - GitHub - Jon20111drawer-inside-div.
The main idea is that everyone can contribute here so we can have a central repository of informations about Material-UI that we keep up-to-date. If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. The most important code for the Drawer itself to be responsive is the Boolean.
Its used for branding screen titles navigation and actions. My required is to keep Appbar fixed and drawer should be open and close below the appbar. How to Customize Material-UI Drawer Width Color Position Under AppBar and More Material-UI Mobile Responsive Drawer.
This link contains all the code plus additional styling and mobile responsiveness. You can use the z-index css property for layering AppBar above the Drawer. Transparent and then whatever is your content within the drawer wrap it with a from Material-UI set its styles so that it can shift down the of pixels as your appBars height.
All the examples provided in material-ui-next web page are starts with Appbar. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Const styles theme appBar.
In your classes of Drawer component in paper. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease. Persistent drawer with toggle.
ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. Show activity on this post. For new users of material UI can be tricky to integrate this to elements in one peace.
Custom styling MUI components can. Lets start to add building blocks to our layout. The main CSS properties added here to make this bar stick to the top of the screen are the position.
Material-UI Drawer Under AppBar. Timmo Published at Dev. It is closed by default and opens by selecting the menu icon and stays open until closed by the user.
0 with the width. The ResponsiveDrawer has the same properties as the Material-UI DrawerThe ResponsiveAppBar has the same properties as the Material-UI AppBar. React Material UI - Responsive CardMedia.
The AppBar component in Material UI is actually just a Paper component with some special CSS properties. The Material-UI docs call that a Drawer thats been clipped under the app bar. React Material UI Drawer with Routes.
We have a tutorial here on Paper if you arent familiar. To achieve it you first have to define a z-index for your AppBar your styles object. Part II - Material UI Oficial Material UI docs have several examples with different drawer options such as.
I also want all content to have the same padding so its just a matter of inserting margins for all content. Below you can see how final effect will look like. A preconfigured Material-UI Drawer nested under an.
There are a lot of examples online but all of them is written with the AppBar component in a fixed position at the top of the window. Material-UI Drawer Styling Background Color Width and Shadow. 100 to set this to stretch across the screen.
For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if it can be build with the current components it would be great to add an example. The top App Bar provides content and actions related to the current screen. To put the Drawer below the AppBar add the following line in your AppBar style.
If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. The drawer sits on the same surface elevation as the content. Using these examples as a starting point we aim to build a different layout.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Im just using the standard component widths in material UI - the drawer is 255 and the appbar is 64.
Im using React Material UI version 431. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. Aligning AppBar items.
The Material-UI Drawer React component is a useful container component with a variety of positioning options. And then style it accordingly. Lets dive into the material UI popular react framework and discuss how we can use the AppBar component with a drawer and router.
In this demo youll see a quick way to position the Drawer underneath an AppBar. Material-ui-next Responsive Drawer missing border. ThemezIndexdrawer 1.
It can transform into a contextual action bar or be used as a navbar. Material UI Drawer wont move under Appbar. Im trying to setup the Drawer component so that its clipped under the AppBar component.
ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. Timmo Does anyone know how to or know of any examples of how to create a reactive app-bar and drawer. The App Bar displays information and actions relating to the current screen.
To put the Drawer below the AppBar add the following line in your AppBar style.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Implementing A Collapsible Responsive App Bar Of Susi Web Chat Blog Fossasia Org

How To Change The Material Ui Appbar Background Color

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Ui Drawer Under Appbar Video

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Creating A Hamburger Menu Navigation With React And Material Ui 5

Material Ui Drawer Under Appbar Video

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Drawer Under Appbar Video

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation